搜索到
4
篇与
的结果
-
 Vue中的Event Bus(事件总线) Vue中的Event Bus(事件总线)在Vue中,使用event bus是一种常见的实现组件间通信的方法。Event bus是一个空的Vue实例,用于在应用程序内部传递事件。本篇博客将介绍如何创建和使用Vue event bus。创建event bus首先,需要创建一个event bus,可以将其定义为一个单独的文件,并在应用程序中引入:// EventBus.js 文件中 import Vue from 'vue' export default new Vue()在这个示例中,我们将new Vue()的实例作为event bus,然后通过export default将其导出。发送事件在发送方组件中,可以通过this.$emit()方法触发一个自定义事件,并将需要传递的数据作为参数传递:// 发送方组件中 import EventBus from '@/path/to/EventBus.js' methods: { handleClick() { // 触发自定义事件,并传递参数 EventBus.$emit('my-event', 'hello from sender') } }在这个示例中,我们通过EventBus.$emit()方法触发了一个名为my-event的自定义事件,并向其中传递了一个字符串类型的参数'hello from sender'。接收事件在接收方组件中,可以通过EventBus.$on()方法订阅该自定义事件并处理其响应:// 接收方组件中 import EventBus from '@/path/to/EventBus.js' mounted() { // 订阅自定义事件 EventBus.$on('my-event', this.handleMyEvent) }, methods: { handleMyEvent(msg) { console.log(msg) } }在这个示例中,我们在接收方组件的mounted()生命周期钩子函数中订阅了名为my-event的自定义事件,并指定其响应方法为handleMyEvent()。当该自定义事件被触发时,handleMyEvent()方法就会被调用,并将接收到的参数打印到控制台中。结论通过event bus可以使得不同层级的组件之间进行通信,而不需要通过props属性或slot来传递数据。但是,event bus过渡使用也可能导致代码难以维护和追踪。因此,在实现组件间通信时,应该根据具体情况选择合适的方法,并避免过度依赖某一种方法。
Vue中的Event Bus(事件总线) Vue中的Event Bus(事件总线)在Vue中,使用event bus是一种常见的实现组件间通信的方法。Event bus是一个空的Vue实例,用于在应用程序内部传递事件。本篇博客将介绍如何创建和使用Vue event bus。创建event bus首先,需要创建一个event bus,可以将其定义为一个单独的文件,并在应用程序中引入:// EventBus.js 文件中 import Vue from 'vue' export default new Vue()在这个示例中,我们将new Vue()的实例作为event bus,然后通过export default将其导出。发送事件在发送方组件中,可以通过this.$emit()方法触发一个自定义事件,并将需要传递的数据作为参数传递:// 发送方组件中 import EventBus from '@/path/to/EventBus.js' methods: { handleClick() { // 触发自定义事件,并传递参数 EventBus.$emit('my-event', 'hello from sender') } }在这个示例中,我们通过EventBus.$emit()方法触发了一个名为my-event的自定义事件,并向其中传递了一个字符串类型的参数'hello from sender'。接收事件在接收方组件中,可以通过EventBus.$on()方法订阅该自定义事件并处理其响应:// 接收方组件中 import EventBus from '@/path/to/EventBus.js' mounted() { // 订阅自定义事件 EventBus.$on('my-event', this.handleMyEvent) }, methods: { handleMyEvent(msg) { console.log(msg) } }在这个示例中,我们在接收方组件的mounted()生命周期钩子函数中订阅了名为my-event的自定义事件,并指定其响应方法为handleMyEvent()。当该自定义事件被触发时,handleMyEvent()方法就会被调用,并将接收到的参数打印到控制台中。结论通过event bus可以使得不同层级的组件之间进行通信,而不需要通过props属性或slot来传递数据。但是,event bus过渡使用也可能导致代码难以维护和追踪。因此,在实现组件间通信时,应该根据具体情况选择合适的方法,并避免过度依赖某一种方法。 -
 Vue 3.0 + TypeScript: 从配置到实践 Vue 3.0 + TypeScript: 从配置到实践在Vue 3.0中引入了TypeScript(TS)语言支持,这意味着我们可以使用TypeScript来编写Vue应用程序。在本篇博客中,我们将介绍如何为Vue 3.0项目配置TypeScript,并提供一些实用的代码示例。安装TypeScript首先,我们需要安装TypeScript。可以使用以下命令来全局安装TypeScript:npm install -g typescript然后,在我们的Vue项目中安装TypeScript依赖:npm install --save-dev typescript配置TypeScript接下来,我们需要配置TypeScript来与Vue一起使用。首先,创建一个tsconfig.json文件,以告诉TypeScript如何编译Vue代码。{ "compilerOptions": { "target": "es6", "module": "esnext", "moduleResolution": "node", "strict": true, "jsx": "preserve", "sourceMap": true, "resolveJsonModule": true, "esModuleInterop": true, "noImplicitReturns": true, "noImplicitThis": true, "noImplicitAny": false, "strictNullChecks": true, "suppressImplicitAnyIndexErrors": true, "declaration": true, "baseUrl": ".", "paths": { "@/*": ["src/*"] } }, "include": ["src/**/*.ts", "src/**/*.tsx", "tests/**/*.ts", "tests/**/*.tsx", "typings/**/*.d.ts"], "exclude": ["node_modules"] }解释"target": "es6":编译代码的目标是ES6"module": "esnext":使用ES Modules来组织代码,这也是Vue 3.0推荐的方式"strict": true:启用所有严格的类型检查选项"jsx": "preserve":保留JSX以供后面的编译步骤进行处理"sourceMap": true:生成源码映射文件,方便调试"resolveJsonModule": true:允许导入JSON文件"esModuleInterop": true:允许在CommonJS模块中导入默认导出"noImplicitReturns": true,"noImplicitThis": true,"noImplicitAny": false,"strictNullChecks": true:更严格的类型检查选项集成TS与Vue现在我们已经为Vue项目配置了TypeScript,接下来需要做的就是将TypeScript集成到Vue中。我们需要做以下两个步骤:1. 修改.vue文件在Vue 3.0中,单文件组件(SFC)可以包含TypeScript代码,但需要指定标签的lang属性为ts,如下所示:<script lang="ts"> import { defineComponent } from 'vue' export default defineComponent({ name: 'HelloWorld', props: { msg: String } }) </script>2. 编写Vue插件如果你想编写可重用的Vue插件,你需要创建一个.d.ts文件来为插件提供类型定义。例如,如果我们编写了一个名为MyPlugin的Vue插件,我们可以在my-plugin.d.ts文件中导出插件选项:import { Plugin } from 'vue' declare const MyPlugin: Plugin export default MyPlugin示例代码下面是一个使用TypeScript编写的简单Vue组件示例:<template> <div class="hello"> {{ message }} </div> </template> <script lang="ts"> import { defineComponent } from 'vue' export default defineComponent({ name: 'HelloWorld', props: { msg: String }, data() { return { message: 'Hello World!' } } }) </script>结论通过以上步骤,我们已经成功地将TypeScript集成到Vue 3.0项目中。使用TypeScript可以确保
Vue 3.0 + TypeScript: 从配置到实践 Vue 3.0 + TypeScript: 从配置到实践在Vue 3.0中引入了TypeScript(TS)语言支持,这意味着我们可以使用TypeScript来编写Vue应用程序。在本篇博客中,我们将介绍如何为Vue 3.0项目配置TypeScript,并提供一些实用的代码示例。安装TypeScript首先,我们需要安装TypeScript。可以使用以下命令来全局安装TypeScript:npm install -g typescript然后,在我们的Vue项目中安装TypeScript依赖:npm install --save-dev typescript配置TypeScript接下来,我们需要配置TypeScript来与Vue一起使用。首先,创建一个tsconfig.json文件,以告诉TypeScript如何编译Vue代码。{ "compilerOptions": { "target": "es6", "module": "esnext", "moduleResolution": "node", "strict": true, "jsx": "preserve", "sourceMap": true, "resolveJsonModule": true, "esModuleInterop": true, "noImplicitReturns": true, "noImplicitThis": true, "noImplicitAny": false, "strictNullChecks": true, "suppressImplicitAnyIndexErrors": true, "declaration": true, "baseUrl": ".", "paths": { "@/*": ["src/*"] } }, "include": ["src/**/*.ts", "src/**/*.tsx", "tests/**/*.ts", "tests/**/*.tsx", "typings/**/*.d.ts"], "exclude": ["node_modules"] }解释"target": "es6":编译代码的目标是ES6"module": "esnext":使用ES Modules来组织代码,这也是Vue 3.0推荐的方式"strict": true:启用所有严格的类型检查选项"jsx": "preserve":保留JSX以供后面的编译步骤进行处理"sourceMap": true:生成源码映射文件,方便调试"resolveJsonModule": true:允许导入JSON文件"esModuleInterop": true:允许在CommonJS模块中导入默认导出"noImplicitReturns": true,"noImplicitThis": true,"noImplicitAny": false,"strictNullChecks": true:更严格的类型检查选项集成TS与Vue现在我们已经为Vue项目配置了TypeScript,接下来需要做的就是将TypeScript集成到Vue中。我们需要做以下两个步骤:1. 修改.vue文件在Vue 3.0中,单文件组件(SFC)可以包含TypeScript代码,但需要指定标签的lang属性为ts,如下所示:<script lang="ts"> import { defineComponent } from 'vue' export default defineComponent({ name: 'HelloWorld', props: { msg: String } }) </script>2. 编写Vue插件如果你想编写可重用的Vue插件,你需要创建一个.d.ts文件来为插件提供类型定义。例如,如果我们编写了一个名为MyPlugin的Vue插件,我们可以在my-plugin.d.ts文件中导出插件选项:import { Plugin } from 'vue' declare const MyPlugin: Plugin export default MyPlugin示例代码下面是一个使用TypeScript编写的简单Vue组件示例:<template> <div class="hello"> {{ message }} </div> </template> <script lang="ts"> import { defineComponent } from 'vue' export default defineComponent({ name: 'HelloWorld', props: { msg: String }, data() { return { message: 'Hello World!' } } }) </script>结论通过以上步骤,我们已经成功地将TypeScript集成到Vue 3.0项目中。使用TypeScript可以确保 -
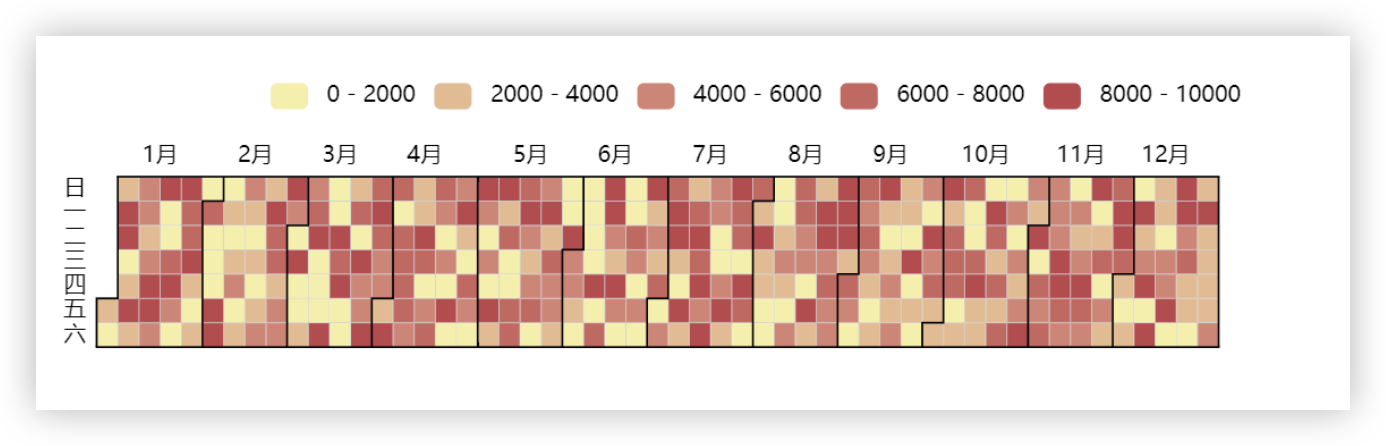
 使用vue3及Echarts插件实现Github代码热力图 使用vue3及Echarts插件实现Github代码热力图前言:最近在写一个vue3+vite的项目,要实现一个类似GitHub代码热力图的效果,对echarts的日历热力图进行了配置官方样例:效果图如下:引入echarts组件:安装npm install echarts在main.js中全局引入并挂载import * as echarts from 'echarts' //vue3.0取消了Vue.prototype,官方文档推荐使用globalProperties app.config.globalProperties.$echarts = echarts创建getHeatMap.vue文件此处使用组合式写法(直接复制即可)<script setup> /** * @说明: 热力图 * @作者: Aoki * @时间: 2023/02/17 17:22:22 */ import { getCurrentInstance, onMounted, ref } from 'vue' const { proxy } = getCurrentInstance() let heatMap = ref(null) let name = ref('热力图') function getVirtualData(year) { const date = +proxy.$echarts.time.parse(year + '-01-01') const end = +proxy.$echarts.time.parse(year + '-12-31') const dayTime = 3600 * 24 * 1000 const data = [] for (let time = date; time <= end; time += dayTime) { data.push([ proxy.$echarts.time.format(time, '{yyyy}-{MM}-{dd}', false), Math.floor(Math.random() * 10000) ]) } return data } onMounted(() => { getVirtualData() const myChart = proxy.$echarts.init(heatMap.value) myChart.setOption({ tooltip: { formatter: function (params) { return params.value[0] + ' : ' + params.value[1] } }, visualMap: { show: false, min: 0, max: 5, inRange: { color: ['#ebedf0', '#c6e48b', '#7bc96f', '#239a3b', '#196127', '#196127'] } }, calendar: { itemStyle: { color: '#ccc', borderWidth: 3, borderColor: '#fff' }, cellSize: ['auto', 13], range: ['2022-5-17', '2023-2-17'], splitLine: true, dayLabel: { firstDay: 7, nameMap: 'ZH' }, monthLabel: { nameMap: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月' ] }, yearLabel: { show: false }, silent: { show: false } }, series: { type: 'heatmap', coordinateSystem: 'calendar', data: [ ['2022-05-17', 0], ['2022-05-18', 0], ['2022-05-19', 0], ['2022-05-20', 4], ['2022-05-21', 0], ['2022-05-22', 0], ['2022-05-23', 0], ['2022-05-24', 0], ['2022-05-25', 0], ['2022-05-26', 1], ['2022-05-27', 1], ['2022-05-28', 0], ['2022-05-29', 0], ['2022-05-30', 0], ['2022-05-31', 0], ['2022-06-01', 0], ['2022-06-02', 1], ['2022-06-03', 1], ['2022-06-04', 0], ['2022-06-05', 2], ['2022-06-06', 0], ['2022-06-07', 0], ['2022-06-08', 1], ['2022-06-09', 0], ['2022-06-10', 0], ['2022-06-11', 0], ['2022-06-12', 0], ['2022-06-13', 0], ['2022-06-14', 0], ['2022-06-15', 0], ['2022-06-16', 1], ['2022-06-17', 0], ['2022-06-18', 0], ['2022-06-19', 0], ['2022-06-20', 0], ['2022-06-21', 0], ['2022-06-22', 0], ['2022-06-23', 0], ['2022-06-24', 3], ['2022-06-25', 0], ['2022-06-26', 3], ['2022-06-27', 0], ['2022-06-28', 0], ['2022-06-29', 0], ['2022-06-30', 0], ['2022-07-01', 0], ['2022-07-02', 0], ['2022-07-03', 0], ['2022-07-04', 0], ['2022-07-05', 0], ['2022-07-06', 0], ['2022-07-07', 0], ['2022-07-08', 2], ['2022-07-09', 4], ['2022-07-10', 0], ['2022-07-11', 0], ['2022-07-12', 0], ['2022-07-13', 0], ['2022-07-14', 0], ['2022-07-15', 0], ['2022-07-16', 1], ['2022-07-17', 1], ['2022-07-18', 0], ['2022-07-19', 0], ['2022-07-20', 2], ['2022-07-21', 2], ['2022-07-22', 0], ['2022-07-23', 1], ['2022-07-24', 0], ['2022-07-25', 0], ['2022-07-26', 0], ['2022-07-27', 1], ['2022-07-28', 0], ['2022-07-29', 0], ['2022-07-30', 0], ['2022-07-31', 0], ['2022-08-01', 0], ['2022-08-02', 1], ['2022-08-03', 0], ['2022-08-04', 0], ['2022-08-05', 0], ['2022-08-06', 1], ['2022-08-07', 2], ['2022-08-08', 1], ['2022-08-09', 1], ['2022-08-10', 0], ['2022-08-11', 1], ['2022-08-12', 0], ['2022-08-13', 0], ['2022-08-14', 0], ['2022-08-15', 1], ['2022-08-16', 1], ['2022-08-17', 1], ['2022-08-18', 0], ['2022-08-19', 0], ['2022-08-20', 1], ['2022-08-21', 0], ['2022-08-22', 1], ['2022-08-23', 4], ['2022-08-24', 2], ['2022-08-25', 2], ['2022-08-26', 2], ['2022-08-27', 5], ['2022-08-28', 5], ['2022-08-29', 3], ['2022-08-30', 2], ['2022-08-31', 3], ['2022-09-01', 3], ['2022-09-02', 2], ['2022-09-03', 4], ['2022-09-04', 4], ['2022-09-05', 1], ['2022-09-06', 0], ['2022-09-07', 1], ['2022-09-08', 1], ['2022-09-09', 0], ['2022-09-10', 1], ['2022-09-11', 0], ['2022-09-12', 0], ['2022-09-13', 1], ['2022-09-14', 1], ['2022-09-15', 3], ['2022-09-16', 1], ['2022-09-17', 1], ['2022-09-18', 3], ['2022-09-19', 2], ['2022-09-20', 0], ['2022-09-21', 2], ['2022-09-22', 1], ['2022-09-23', 1], ['2022-09-24', 0], ['2022-09-25', 9], ['2022-09-26', 1], ['2022-09-27', 1], ['2022-09-28', 0], ['2022-09-29', 1], ['2022-09-30', 1], ['2022-10-01', 1], ['2022-10-02', 1], ['2022-10-03', 0], ['2022-10-04', 0], ['2022-10-05', 1], ['2022-10-06', 0], ['2022-10-07', 3], ['2022-10-08', 0], ['2022-10-09', 1], ['2022-10-10', 0], ['2022-10-11', 2], ['2022-10-12', 1], ['2022-10-13', 2], ['2022-10-14', 0], ['2022-10-15', 4], ['2022-10-16', 1], ['2022-10-17', 1], ['2022-10-18', 1], ['2022-10-19', 0], ['2022-10-20', 1], ['2022-10-21', 0], ['2022-10-22', 3], ['2022-10-23', 1], ['2022-10-24', 0], ['2022-10-25', 1], ['2022-10-26', 3], ['2022-10-27', 3], ['2022-10-28', 1], ['2022-10-29', 1], ['2022-10-30', 2], ['2022-10-31', 1], ['2022-11-01', 0], ['2022-11-02', 0], ['2022-11-03', 0], ['2022-11-04', 0], ['2022-11-05', 1], ['2022-11-06', 1], ['2022-11-07', 0], ['2022-11-08', 2], ['2022-11-09', 0], ['2022-11-10', 3], ['2022-11-11', 1], ['2022-11-12', 0], ['2022-11-13', 4], ['2022-11-14', 2], ['2022-11-15', 0], ['2022-11-16', 0], ['2022-11-17', 6], ['2022-11-18', 0], ['2022-11-19', 1], ['2022-11-20', 2], ['2022-11-21', 0], ['2022-11-22', 0], ['2022-11-23', 0], ['2022-11-24', 0], ['2022-11-25', 0], ['2022-11-26', 0], ['2022-11-27', 1], ['2022-11-28', 0], ['2022-11-29', 0], ['2022-11-30', 1], ['2022-12-01', 0], ['2022-12-02', 0], ['2022-12-03', 0], ['2022-12-04', 0], ['2022-12-05', 0], ['2022-12-06', 0], ['2022-12-07', 0], ['2022-12-08', 0], ['2022-12-09', 0], ['2022-12-10', 0], ['2022-12-11', 0], ['2022-12-12', 0], ['2022-12-13', 2], ['2022-12-14', 1], ['2022-12-15', 0], ['2022-12-16', 2], ['2022-12-17', 0], ['2022-12-18', 0], ['2022-12-19', 1], ['2022-12-20', 0], ['2022-12-21', 1], ['2022-12-22', 0], ['2022-12-23', 0], ['2022-12-24', 0], ['2022-12-25', 0], ['2022-12-26', 0], ['2022-12-27', 0], ['2022-12-28', 2], ['2022-12-29', 0], ['2022-12-30', 0], ['2022-12-31', 0], ['2023-01-01', 2], ['2023-01-02', 0], ['2023-01-03', 0], ['2023-01-04', 0], ['2023-01-05', 0], ['2023-01-06', 0], ['2023-01-07', 0], ['2023-01-08', 0], ['2023-01-09', 0], ['2023-01-10', 0], ['2023-01-11', 2], ['2023-01-12', 0], ['2023-01-13', 0], ['2023-01-14', 0], ['2023-01-15', 0], ['2023-01-16', 0], ['2023-01-17', 3], ['2023-01-18', 4], ['2023-01-19', 1], ['2023-01-20', 2], ['2023-01-21', 3], ['2023-01-22', 2], ['2023-01-23', 0], ['2023-01-24', 0], ['2023-01-25', 0], ['2023-01-26', 1], ['2023-01-27', 2], ['2023-01-28', 1], ['2023-01-29', 2], ['2023-01-30', 0], ['2023-01-31', 0], ['2023-02-01', 2], ['2023-02-02', 1], ['2023-02-03', 2], ['2023-02-04', 2], ['2023-02-05', 0], ['2023-02-06', 0], ['2023-02-07', 2], ['2023-02-08', 1], ['2023-02-09', 3], ['2023-02-10', 1], ['2023-02-11', 0], ['2023-02-12', 1], ['2023-02-13', 1], ['2023-02-14', 0], ['2023-02-15', 0], ['2023-02-16', 1], ['2023-02-17', 0] ] } }) }) </script> <template> <div class="box"> <p>{{ name }}</p> <div ref="heatMap" class="about"></div> </div> </template> <style lang="less" scoped> .box { width: 37.6875rem; height: 11.5625rem; p { width: 281px; height: 19px; font-size: 14px; text-align: left; line-height: 20px; color: #777777; margin: 5px 0 10px 21px; } } .about { width: 37.6875rem; height: 11.5625rem; } </style>总结:恭喜你发现宝藏(❁´◡`❁)
使用vue3及Echarts插件实现Github代码热力图 使用vue3及Echarts插件实现Github代码热力图前言:最近在写一个vue3+vite的项目,要实现一个类似GitHub代码热力图的效果,对echarts的日历热力图进行了配置官方样例:效果图如下:引入echarts组件:安装npm install echarts在main.js中全局引入并挂载import * as echarts from 'echarts' //vue3.0取消了Vue.prototype,官方文档推荐使用globalProperties app.config.globalProperties.$echarts = echarts创建getHeatMap.vue文件此处使用组合式写法(直接复制即可)<script setup> /** * @说明: 热力图 * @作者: Aoki * @时间: 2023/02/17 17:22:22 */ import { getCurrentInstance, onMounted, ref } from 'vue' const { proxy } = getCurrentInstance() let heatMap = ref(null) let name = ref('热力图') function getVirtualData(year) { const date = +proxy.$echarts.time.parse(year + '-01-01') const end = +proxy.$echarts.time.parse(year + '-12-31') const dayTime = 3600 * 24 * 1000 const data = [] for (let time = date; time <= end; time += dayTime) { data.push([ proxy.$echarts.time.format(time, '{yyyy}-{MM}-{dd}', false), Math.floor(Math.random() * 10000) ]) } return data } onMounted(() => { getVirtualData() const myChart = proxy.$echarts.init(heatMap.value) myChart.setOption({ tooltip: { formatter: function (params) { return params.value[0] + ' : ' + params.value[1] } }, visualMap: { show: false, min: 0, max: 5, inRange: { color: ['#ebedf0', '#c6e48b', '#7bc96f', '#239a3b', '#196127', '#196127'] } }, calendar: { itemStyle: { color: '#ccc', borderWidth: 3, borderColor: '#fff' }, cellSize: ['auto', 13], range: ['2022-5-17', '2023-2-17'], splitLine: true, dayLabel: { firstDay: 7, nameMap: 'ZH' }, monthLabel: { nameMap: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月' ] }, yearLabel: { show: false }, silent: { show: false } }, series: { type: 'heatmap', coordinateSystem: 'calendar', data: [ ['2022-05-17', 0], ['2022-05-18', 0], ['2022-05-19', 0], ['2022-05-20', 4], ['2022-05-21', 0], ['2022-05-22', 0], ['2022-05-23', 0], ['2022-05-24', 0], ['2022-05-25', 0], ['2022-05-26', 1], ['2022-05-27', 1], ['2022-05-28', 0], ['2022-05-29', 0], ['2022-05-30', 0], ['2022-05-31', 0], ['2022-06-01', 0], ['2022-06-02', 1], ['2022-06-03', 1], ['2022-06-04', 0], ['2022-06-05', 2], ['2022-06-06', 0], ['2022-06-07', 0], ['2022-06-08', 1], ['2022-06-09', 0], ['2022-06-10', 0], ['2022-06-11', 0], ['2022-06-12', 0], ['2022-06-13', 0], ['2022-06-14', 0], ['2022-06-15', 0], ['2022-06-16', 1], ['2022-06-17', 0], ['2022-06-18', 0], ['2022-06-19', 0], ['2022-06-20', 0], ['2022-06-21', 0], ['2022-06-22', 0], ['2022-06-23', 0], ['2022-06-24', 3], ['2022-06-25', 0], ['2022-06-26', 3], ['2022-06-27', 0], ['2022-06-28', 0], ['2022-06-29', 0], ['2022-06-30', 0], ['2022-07-01', 0], ['2022-07-02', 0], ['2022-07-03', 0], ['2022-07-04', 0], ['2022-07-05', 0], ['2022-07-06', 0], ['2022-07-07', 0], ['2022-07-08', 2], ['2022-07-09', 4], ['2022-07-10', 0], ['2022-07-11', 0], ['2022-07-12', 0], ['2022-07-13', 0], ['2022-07-14', 0], ['2022-07-15', 0], ['2022-07-16', 1], ['2022-07-17', 1], ['2022-07-18', 0], ['2022-07-19', 0], ['2022-07-20', 2], ['2022-07-21', 2], ['2022-07-22', 0], ['2022-07-23', 1], ['2022-07-24', 0], ['2022-07-25', 0], ['2022-07-26', 0], ['2022-07-27', 1], ['2022-07-28', 0], ['2022-07-29', 0], ['2022-07-30', 0], ['2022-07-31', 0], ['2022-08-01', 0], ['2022-08-02', 1], ['2022-08-03', 0], ['2022-08-04', 0], ['2022-08-05', 0], ['2022-08-06', 1], ['2022-08-07', 2], ['2022-08-08', 1], ['2022-08-09', 1], ['2022-08-10', 0], ['2022-08-11', 1], ['2022-08-12', 0], ['2022-08-13', 0], ['2022-08-14', 0], ['2022-08-15', 1], ['2022-08-16', 1], ['2022-08-17', 1], ['2022-08-18', 0], ['2022-08-19', 0], ['2022-08-20', 1], ['2022-08-21', 0], ['2022-08-22', 1], ['2022-08-23', 4], ['2022-08-24', 2], ['2022-08-25', 2], ['2022-08-26', 2], ['2022-08-27', 5], ['2022-08-28', 5], ['2022-08-29', 3], ['2022-08-30', 2], ['2022-08-31', 3], ['2022-09-01', 3], ['2022-09-02', 2], ['2022-09-03', 4], ['2022-09-04', 4], ['2022-09-05', 1], ['2022-09-06', 0], ['2022-09-07', 1], ['2022-09-08', 1], ['2022-09-09', 0], ['2022-09-10', 1], ['2022-09-11', 0], ['2022-09-12', 0], ['2022-09-13', 1], ['2022-09-14', 1], ['2022-09-15', 3], ['2022-09-16', 1], ['2022-09-17', 1], ['2022-09-18', 3], ['2022-09-19', 2], ['2022-09-20', 0], ['2022-09-21', 2], ['2022-09-22', 1], ['2022-09-23', 1], ['2022-09-24', 0], ['2022-09-25', 9], ['2022-09-26', 1], ['2022-09-27', 1], ['2022-09-28', 0], ['2022-09-29', 1], ['2022-09-30', 1], ['2022-10-01', 1], ['2022-10-02', 1], ['2022-10-03', 0], ['2022-10-04', 0], ['2022-10-05', 1], ['2022-10-06', 0], ['2022-10-07', 3], ['2022-10-08', 0], ['2022-10-09', 1], ['2022-10-10', 0], ['2022-10-11', 2], ['2022-10-12', 1], ['2022-10-13', 2], ['2022-10-14', 0], ['2022-10-15', 4], ['2022-10-16', 1], ['2022-10-17', 1], ['2022-10-18', 1], ['2022-10-19', 0], ['2022-10-20', 1], ['2022-10-21', 0], ['2022-10-22', 3], ['2022-10-23', 1], ['2022-10-24', 0], ['2022-10-25', 1], ['2022-10-26', 3], ['2022-10-27', 3], ['2022-10-28', 1], ['2022-10-29', 1], ['2022-10-30', 2], ['2022-10-31', 1], ['2022-11-01', 0], ['2022-11-02', 0], ['2022-11-03', 0], ['2022-11-04', 0], ['2022-11-05', 1], ['2022-11-06', 1], ['2022-11-07', 0], ['2022-11-08', 2], ['2022-11-09', 0], ['2022-11-10', 3], ['2022-11-11', 1], ['2022-11-12', 0], ['2022-11-13', 4], ['2022-11-14', 2], ['2022-11-15', 0], ['2022-11-16', 0], ['2022-11-17', 6], ['2022-11-18', 0], ['2022-11-19', 1], ['2022-11-20', 2], ['2022-11-21', 0], ['2022-11-22', 0], ['2022-11-23', 0], ['2022-11-24', 0], ['2022-11-25', 0], ['2022-11-26', 0], ['2022-11-27', 1], ['2022-11-28', 0], ['2022-11-29', 0], ['2022-11-30', 1], ['2022-12-01', 0], ['2022-12-02', 0], ['2022-12-03', 0], ['2022-12-04', 0], ['2022-12-05', 0], ['2022-12-06', 0], ['2022-12-07', 0], ['2022-12-08', 0], ['2022-12-09', 0], ['2022-12-10', 0], ['2022-12-11', 0], ['2022-12-12', 0], ['2022-12-13', 2], ['2022-12-14', 1], ['2022-12-15', 0], ['2022-12-16', 2], ['2022-12-17', 0], ['2022-12-18', 0], ['2022-12-19', 1], ['2022-12-20', 0], ['2022-12-21', 1], ['2022-12-22', 0], ['2022-12-23', 0], ['2022-12-24', 0], ['2022-12-25', 0], ['2022-12-26', 0], ['2022-12-27', 0], ['2022-12-28', 2], ['2022-12-29', 0], ['2022-12-30', 0], ['2022-12-31', 0], ['2023-01-01', 2], ['2023-01-02', 0], ['2023-01-03', 0], ['2023-01-04', 0], ['2023-01-05', 0], ['2023-01-06', 0], ['2023-01-07', 0], ['2023-01-08', 0], ['2023-01-09', 0], ['2023-01-10', 0], ['2023-01-11', 2], ['2023-01-12', 0], ['2023-01-13', 0], ['2023-01-14', 0], ['2023-01-15', 0], ['2023-01-16', 0], ['2023-01-17', 3], ['2023-01-18', 4], ['2023-01-19', 1], ['2023-01-20', 2], ['2023-01-21', 3], ['2023-01-22', 2], ['2023-01-23', 0], ['2023-01-24', 0], ['2023-01-25', 0], ['2023-01-26', 1], ['2023-01-27', 2], ['2023-01-28', 1], ['2023-01-29', 2], ['2023-01-30', 0], ['2023-01-31', 0], ['2023-02-01', 2], ['2023-02-02', 1], ['2023-02-03', 2], ['2023-02-04', 2], ['2023-02-05', 0], ['2023-02-06', 0], ['2023-02-07', 2], ['2023-02-08', 1], ['2023-02-09', 3], ['2023-02-10', 1], ['2023-02-11', 0], ['2023-02-12', 1], ['2023-02-13', 1], ['2023-02-14', 0], ['2023-02-15', 0], ['2023-02-16', 1], ['2023-02-17', 0] ] } }) }) </script> <template> <div class="box"> <p>{{ name }}</p> <div ref="heatMap" class="about"></div> </div> </template> <style lang="less" scoped> .box { width: 37.6875rem; height: 11.5625rem; p { width: 281px; height: 19px; font-size: 14px; text-align: left; line-height: 20px; color: #777777; margin: 5px 0 10px 21px; } } .about { width: 37.6875rem; height: 11.5625rem; } </style>总结:恭喜你发现宝藏(❁´◡`❁) -
 关于Html使用CDN引入ElementUI-Plus与Vue3(组合式)不生效解决方法 关于Html使用CDN引入ElementUI-Plus与Vue3(组合式)不生效解决方法新版的需要挂载一下<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link href="https://cdn.bootcdn.net/ajax/libs/element-plus/2.3.12/index.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.4/vue.global.prod.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/element-plus/2.3.12/index.full.js"></script> </head> <body> <div id="app"> <el-button>{{message}}</el-button> </div> </body> <script> const { createApp, ref } = Vue createApp({ setup () { const message = ref('Hello vue!') return { message, } } }).use(ElementPlus).mount('#app') </script> </html>需要.use(ElementPlus)
关于Html使用CDN引入ElementUI-Plus与Vue3(组合式)不生效解决方法 关于Html使用CDN引入ElementUI-Plus与Vue3(组合式)不生效解决方法新版的需要挂载一下<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link href="https://cdn.bootcdn.net/ajax/libs/element-plus/2.3.12/index.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.4/vue.global.prod.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/element-plus/2.3.12/index.full.js"></script> </head> <body> <div id="app"> <el-button>{{message}}</el-button> </div> </body> <script> const { createApp, ref } = Vue createApp({ setup () { const message = ref('Hello vue!') return { message, } } }).use(ElementPlus).mount('#app') </script> </html>需要.use(ElementPlus)